WordPressプラグイン、SIMPLE BLOG DESIGNを使ってみました。

こんにちは、管理人Nです^^
2021年6月にブログを始めたワタクシ管理人N。まだまだ初心者。ヒトデブログのヒトデさんとAFFILI-NOTE(アフィリノオト)のなかじさんが運営されているABCオンラインに入会し、仕事をしながらブログ作りに挑戦しています。
(現在2023年3月…しばらく多忙のため放置…いえ、色々な勉強をしておりました。スマホのアプリで編集していたら、記事が突然消えてしまってどうしたらよいかわからず放置…。この春、再び書き直しています。)
【SIMPLE BLOG DESIGN】
発売当初、ツイッターでなかじさんが期間限定で、無料で配布してくださったプラグイン、【SIMPLE BLOG DESIGN】。当時、すぐに申し込んでありがたく頂くことが出来ました。
初心者でも使うことができるでしょうか?早速、SIMPLE BLOG DESIGNを使ってみたいと思います!
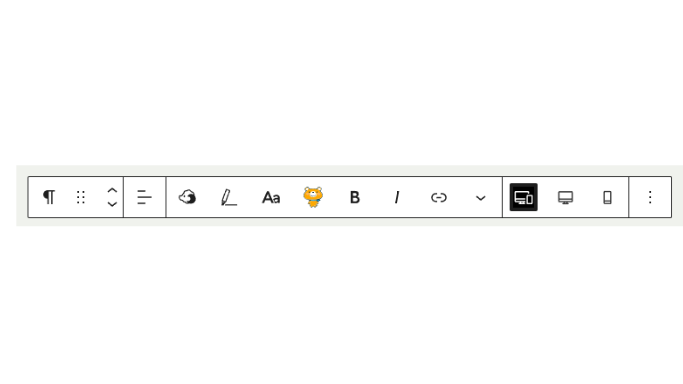
まず、一番目を引いたのが、可愛い阿部さん(くま)のアイコン!!阿部さんはウェブ職TVの動画の後に阿部メモをまとめてくれる心強いくまさんです。
画面右下のくまさんが初心者の友、阿部(くま)さんです。聞きなれない言葉を理解するのはなかなか大変です。わからなかったことは後で、調べようと思って見ていますが、阿部さん(くま)がいてくれるだけで、なんだか癒されます^^
最後にまとめてくれる、わかりやすいメモ。本当にありがたいです。では、早速使ってみましょう!
使用できる装飾を順に見ていきたいと思います。
使用できる装飾
- 文字装飾
- 表(テーブル)
- 背景色
- 背景色ブロック(タイトルあり)
- チェックポイントブロック
- 箇条書き(リスト)
- 説明リスト
文字装飾

装飾したい文字を選択→くまさんをクリック→使用したい装飾を選ぶ。
するとこんなふうに装飾できます^^
かわいいくまさん(太文字)
かわいいくまさん(赤太字)
かわいいくまさん(黄色背景)
この3種類が簡単に使えます。太字はくまさんの隣だからそんなことしなくても簡単に..なんて思う方もいるかもしれませんが、いいんです!くまさんクリックしたいんです。かわいいから。初心者の筆者が文字を装飾するのがどれだけ大変なことか..
ブログを始めて2か月で黄色背景ですよ?感激しかありません。なかじさんに感謝です。もう少し先に進みたいところですが、そろそろ時間が..キャパの少ない筆者なのでひとまず今日はここまで。
え?短すぎるって?
初心者はこんなものです。ちゃんとやろうとして、平気で1か月記事を書けずに放置して現実に逃避したりします(笑)現実に逃避しているときは、筆者は大抵片付けがしたくなります。無限にできます(笑)
今日は新リリースのプラグイン、SIMPLE BLOG DESIGNの文字装飾の仕方について書いてみました。
読んでいただきありがとうございました!
次回は表(テーブル)について書いてみたいと思います。