【JIN:Rがすごい】アイキャッチ画像自動生成が無料で使えるように!

朝起きたら今使っているWordpressのテーマJIN:Rの運営チームから、一通のメールが届いていました。
【大型アプデ】サムネイル自動生成を無料リリース
えっ?サムネが自動でできる?しかも無料?そんな機能があったらいいなと常々思っていたけれど本当に実装されてました!
既にJIN:Rを使っている人ならアップデートすると使えます。
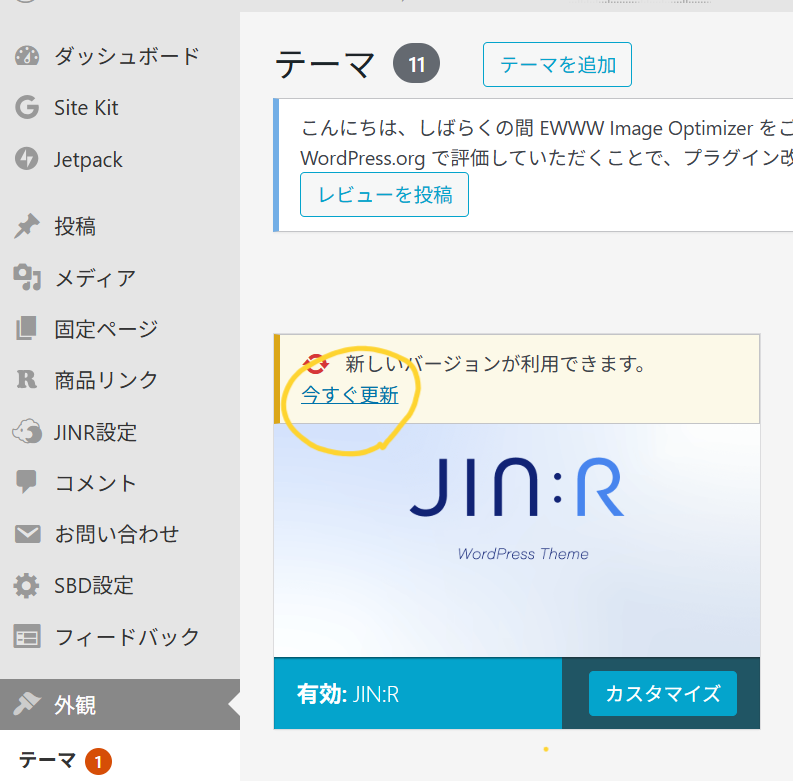
アップデートするにはまず、ダッシュボードの外観から、テーマを選ぶとこのような画面になるので、そこで丸印、更新ボタンを押せばOK!
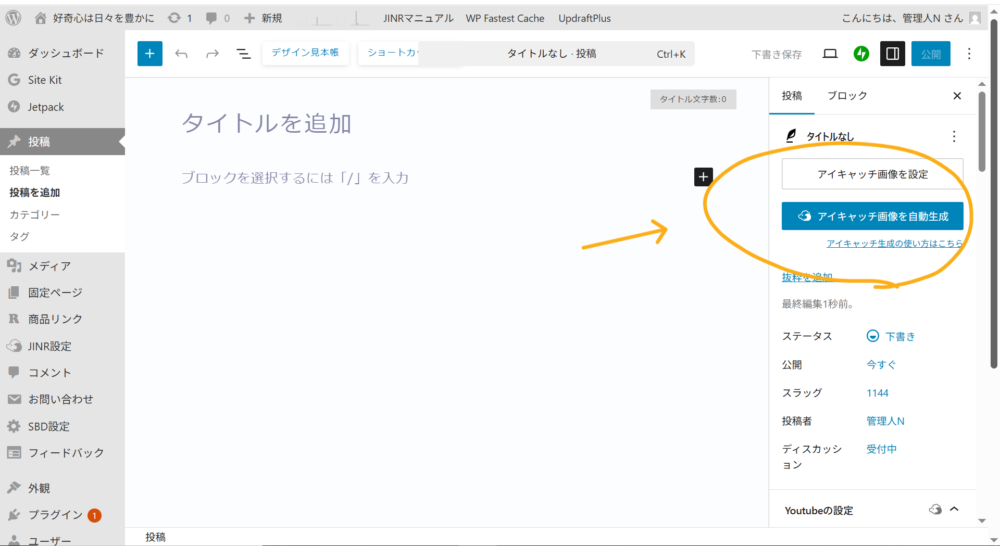
更新が終わると、↘部分にアイキャッチ画像の自動生成ボタンが出来ていました。タイトルを入力してこのボタンを押せば、自動生成してくれます。早速使ってみますね!

公式の動画もありましたのでご紹介させていただきます。
これは、すごいです!普段ブログを書いていて、Canvanaなどでアイキャッチ画像を作成しようと思ってもなかなか思うように作れないときもありますよね。時間がないとき、サクッと何かを伝えたい時など、タイトルを見出し画像として作ってくれるのはとてもありがたいです。これは本当に画期的。
一番簡単な使い方はこのボタンをそのまま押すだけ。

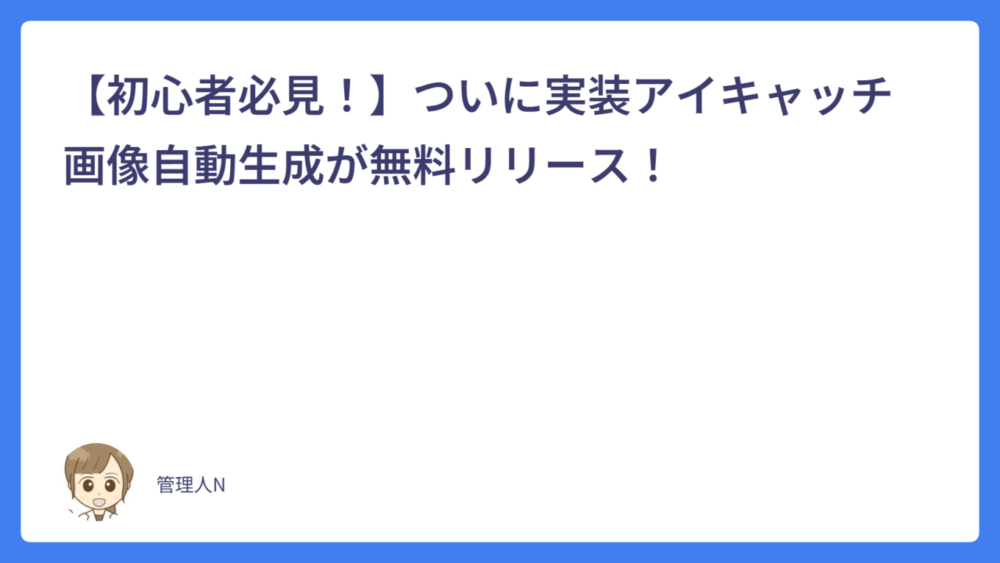
すると、背景が白のこんな感じの画像が出来ます。左下にアイコンのキャラクター画像。だれが書いた記事かわかりやすくなっています。
【背景画像未設定の場合】
(↓途中でタイトルを変更したので今のタイトル画像とは違うものになっています。)

オリジナルの背景画像に変更も可能
Canva等で背景の入った画像を作り、外観→カスタマイズ→アイキャッチ画像自動生成を選びそこで設定するとこんな感じの画像も作れます。

ちなみに他の記事の背景画像を変更してみたところ、記事ごとに設定が出来るようです。設定を変更するまではその背景が採用されるので、記事ごとに背景を変えたければその都度好きな背景を設定するといいでしょう。
ただ、試しにやってみたところ、背景が暗いと文字が見えなくなるので、そこは他にも調整が必要なようです。

この文字色は、どうやらカスタマイズでカラー設定のところの文字色が採用されるようだったので、一瞬だけ、文字色を白にしてみて作った画像がこちら。

文字の色を白に変えることに成功しました。(ただし変更直後はサイトの文字色も元に戻すまで白になっていて読者の方には読めませんので、それでも一瞬だけなら大丈夫という方にだけおススメ)
暗い背景を使いたい場合はCanvaで文字入れをするといいかもしれません。個人的に真っ白の背景もシンプルで好きですけどね。
とにかく、この画期的なアップデート。
JIN:Rを使っていて本当に良かったと思ったのでした。
新しいは楽しいですね!
参考サイト
ブログやYouTubeの最適なアイキャッチ画像サイズについてはこちらの方のサイトが詳しくてとても参考になりました。https://321web.link/eyecatch-size
Canvaで作るなら、はてなブログのアイキャッチを選ぶとちょうど1200×630pxでちょうどよかったです。(ただしあまり右下に文字を入れると端っこが見切れてしまったので少し右側にスペースがあるといいかも)
最後までお読みいただきありがとうございました!